Last updated on May 25th,>>>
Are you confused and struggling to find a way to add header and footer code in your WordPress theme? Here’s the easiest and most future proof way to add header and footer code in WordPress.
You might often be asked to add header and footer code in WordPress to integrate with web services like Google Analytics, Facebook Pixel, Google Search Console, etc.
By default, WordPress doesn’t provide an option to insert code in your website’s header and footer. WordPress doesn’t make it very accessible to edit those files.
The Best Way to Add Header and Footer Code in WordPress
In this post, we’ll show you how to add code to the WordPress header or footer.
There are two ways to add code in Header and Footer
1: Using a WordPress plugin
2: Manually adding the code to your functions.php file.
But for most users, the plugin method is the recommended safest method. In this article, we will show you how to easily add header and footer code in WordPress.
See also How to deactivate a Plugin when Locked out of WP admin.
The basic idea is to safely add the code without directly editing your WordPress theme files.
How to Add Code to WordPress Header and Footer With a Plugin.
For most users, the easiest way to add code to the WordPress header and footer is via a plugin. The benefits of using a plugin over the manual method are:
1. Your code snippets will remain intact even if you ever switch themes.
2. Prevents Errors: It helps prevent errors that may occur if you edit your theme files manually.
3. The plugin is beginner-friendly because it doesn’t require you to dig or alter any code.
Adding Header and Footer code in WordPress
While there are several plugins to insert Header and footer code in WordPress, we recommend Head, Footer and Post Injections. The Plugin gives you more control than any other alternatives, 5-star rating with more than 200,000+ downloads.
Go ahead, install and activate the plugin from your WordPress admin add new plugin page.

Add Code Snippet to Head, Footer and Post Injections
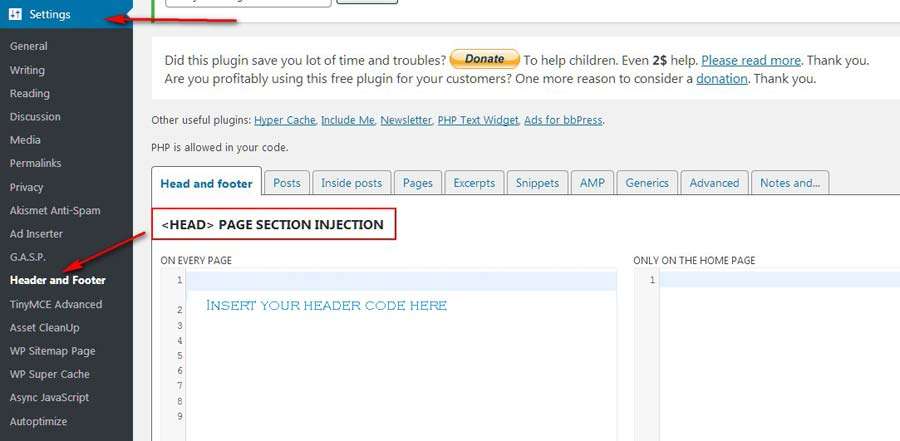
Once you activate the plugin, you can access its interface by going to Settings → Header and Footer in your WordPress dashboard.
You’ll see a number of tabs/menus in the plugin’s interface. But for this guide, you’ll mostly work in the default Head and footer tab, see the image below

To add code to your site’s header, all you need to do is paste it into one of the boxes under the section <HEAD> Page section Injection area.
You will see two boxes, which are self-explanatory.
On Every page – adds the code snippet to the header of every single page on your site. This is what you’ll want to use most of the time.
For example, to add the Google Analytics tracking code to WordPress, you just paste it into the On Every page box and save your changes.
Only on the home page – only adds the code snippet to the header of your homepage.
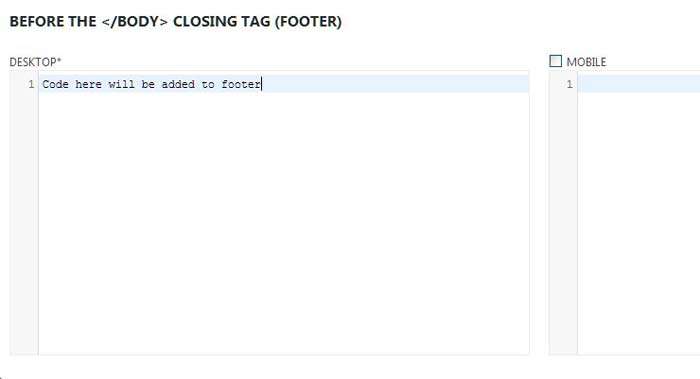
To add code to your site’s footer section.

To add code to your site’s footer, scroll down to the BEFORE THE </BODY> CLOSING TAG (FOOTER) option box. Here too you will get two options, though they’re different from the header section:
Desktop – Despite the name, this section adds code to the footer of both the desktop and mobile versions of your site unless you specifically check the box for Mobile.
Mobile – when checked, this lets you add a different code snippet to the mobile version of your site only.
If you just want to add a code snippet to the footer section for all users, no matter what their devices, paste it in the Desktop box and leave Mobile unchecked
If required, you can add multiple code snippets to each box.
After adding the code, save your settings. The plugin will now automatically load the code in the respective locations on your WordPress site.
You can always edit and add or remove any code that you don’t want to keep.
See also 5 Best WordPress SEO plugin to rank higher in SERP
Conclusion:
Please remember you’ll need to keep the plugin installed and activated at all times. Deactivating the plugin will make all custom code added to your site non-functional.
An added advantage of using a Plugin is even if you accidentally deactivate the plugin, the code will still be safely stored in your WordPress database. Simply reinstall or reactivate the plugin, and the code will start appearing again.

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.








