Last updated on December 30th,>>>
Unlike WordPress, blogger blogs don’t come with menu tabs as a standard template feature. But you can use the workaround solution to create a Menu bar in Blogger with your post Labels.
Because aside from your blog post, the navigation menu is the single most important part of your site. It is here that users can navigate your site and find other articles in your blog.
Blogger Blogspot is a very good free platform to start a new blog or a website for free.
Everything in Blogger Blogspot is convenient and easy to follow even for a new blogger. But one of the biggest problems ( negative) in Blogspot is, they just don’t give you an option to create a Menu bar in blogger to categorize posts.
But don’t worry, there is an easy workaround to create a Menu bar in blogger with labels. You can use your labels as categories.
For example, if you want a category named “Recipe” under which you may have different types like, Indian recipe, Chinese recipe, etc. You can create a menu tab as RECIPE, the blogger will automatically pull up all posts under Recipe.
If you are using Labels in your posts, then it’s good. If you are not, then create labels for your every post. Labels in bloggers are like keywords that attach to your post.
Use Labels to categorize your posts, just make sure that you use the same label in all the posts under that category.
Check out: How to delete a Blog in Blogger Blogspot
Create Menu Bar In Blogger With Labels
Here’s how to create Menu Bar in Blogger with Labels
::: Log on to your blogger Blogspot.
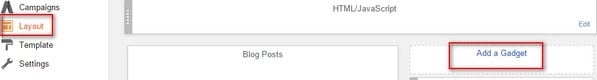
::: Under more option drop down click on “ Layout”
::: On the Layout panel, you will have many widget options. Look for the widget “Pages”. If it’s not there then click on “Add a Gadget”

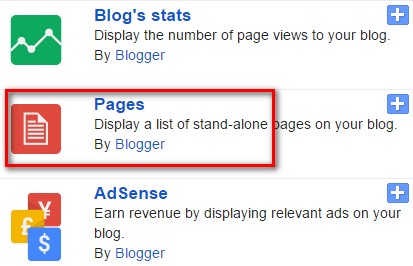
::: From the list of Gadgets that blogger offers select “Pages” to add the pages gadget on your page layout.

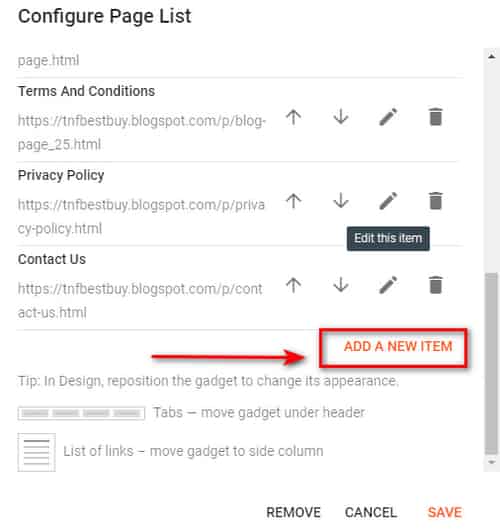
::: In the Blog layout page click on Edit on the pages widget. This will open the “Configure Page List” window.

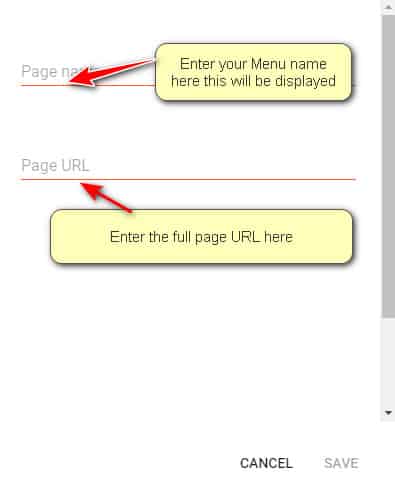
Scroll down on this page and click on ” ADD NEW ITEM”. Next, you will get the option to enter the name of your Menu that you want to show on the menu bar and the full URL of the Label.

::: In the “Page name” Field type the name that you want to appear as a menu. For example “Recipe”
::: Just below that under “Page URL” you will have to type the link for that Label as shown below
http://www.(your blog name).blogspot.com/search/label/(your label name).
If your Blogger Blog name is “Myblog” the website URL link would be. (this is an example only)
“http://www.myblog.blogspot.com/search/label/recipe”
::: Then click “Save”.
::: Once saved in the layout window, drag the now created pages widget (which will now show the name Recipe) and place it just above the Blog Post box. And click save settings/changes.
Review your Blog, the title you gave will now appear as a menu above the blog post. If you click on it, Blogger will pull all posts under the recipe label. Just make sure, all your recipe posts should have the label “recipe”.
For example, if you write about Indian recipes or Chinese dish recipes, just make sure all these posts should have the Label Recipe. So blogger will pull all posts with the label Recipe category.
Check the detailed guide on How to Label Your Blog Post The Right Way
You can watch this short video to understand better…

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.