Last updated on August 4th,>>>

Autoptimize is a very popular WordPress optimization plugin. The free version of Autoptimize has complete set of features for optimizing your WordPress site.
Autoptimize is the best free plugin for reducing and compressing JS, CSS, HTML files.
In addition to minifying and combining all of the CSS and JS files, this WordPress plugin loads them into proper order and helps with minify HTML codes also.
In this post, I’ll share the best Autoptimize plugin settings to improve the performance and page speed of WordPress site.
In case you missed: 3 best WordPress plugin combination for speed optimization.
So let’s get started
Page Contents
Best Autoptimize Settings
After installation you will be required to configure the advanced settings, don’t worry, there aren’t loads there.
First, download and install the plugin. You can download directly from your WordPress dashboard or download it from the WordPress plugin repository.
After installation, activate the plugin. On the dashboard under settings, click on Autoptimize. This will open the Autoptimize settings page.
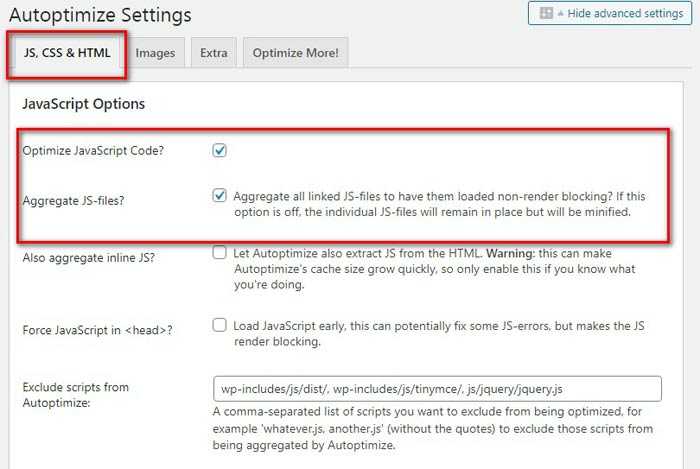
JS, CSS and HTML Settings for Autoptimize
Under Javascript, options check to enable optimize Javascript code? and Aggregate JS-files? As you can see in the screenshot below.

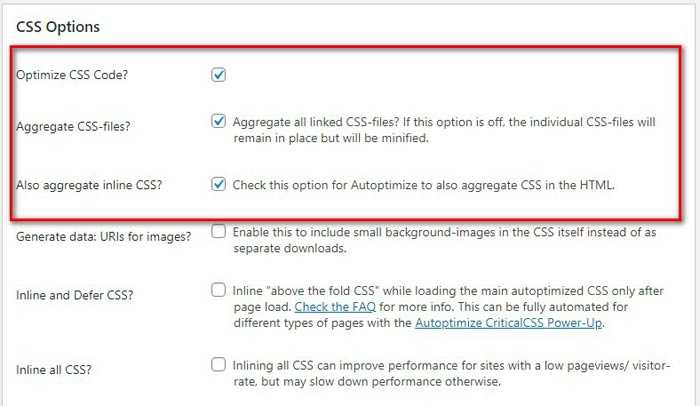
In the same page under CSS options, check the box Optimize CSS code?, Aggregate CSS files? and Also aggregate inline CSS?. As shown in the screenshot below.

For Inline and Defer CSS? option see this detail post on How to Inline Critical CSS Above-the-Fold With Autoptimize
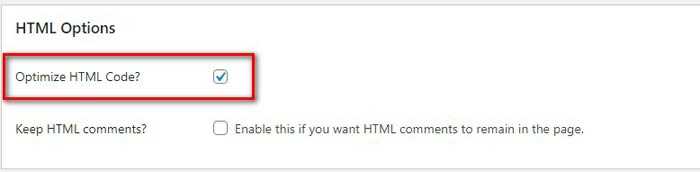
Now scroll down and under the HTML option, check the box Optimize HTML code?. As you can see in the below screenshot.

Image Optimization.
Enable Lazy-load images? Image lazy-loading will delay the loading of non-visible images to allow the browser to optimally load all resources for the “above the fold”-page first.
This improves your website loading speed and reduces the server load.
Extra Settings.
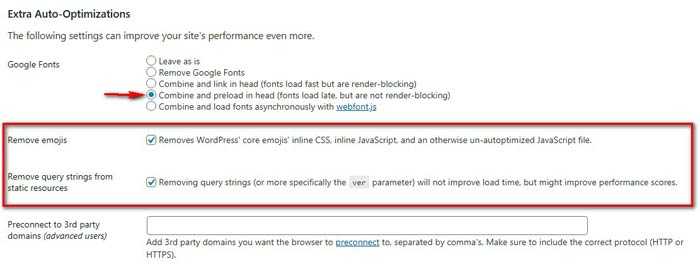
In this tab, you can find Google fonts and settings for the optimization of images. You can activate the options to Remove emojis and Remove query strings from static resources here. I recommend checking these options.

Miscellaneous options
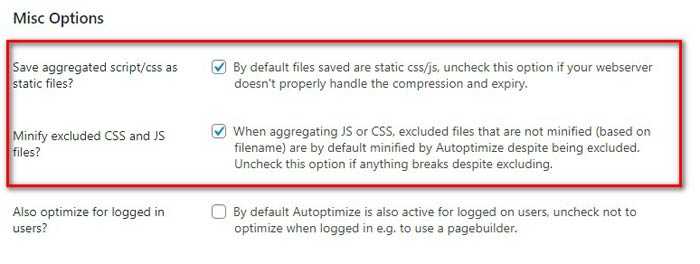
We are almost done. Under the Misc. options check the boxes, Save aggregated script /CSS as static files and Minify excluded CSS and JS files?

Save your settings.
Congratulations! you have successfully configured Autoptimize WordPress plugin for best performance and to speed up your site.
Autoptimize WordPress plugin works well with WP Super cache plugin.

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.