Last updated on February 10th,>>>
Understanding user behavior on your website is important for your sites success. Google Analytics, a powerful and widely-used web analytics service, provides invaluable insights into how visitors interact with your site.
At the heart of this data collection lies the Google Analytics Tracking Code and ID, two essential components that work in tandem to track and analyze your website’s traffic.
If you want to track the performance of your website, analyze how visitor’s interact with your site installing Google analytics tracking code is a must.
Page Contents
Find your Google Analytics tracking code and ID
:: Before we proceed further, I assume that you already have a Google Analytics account and not a Google Analytics 360 account (your Gmail account is sufficient).
:: Secondly, I assume that you have already submitted your site as a property ( see below) in the Google webmasters tool/ Analytics. As this is necessary which allows you to generate a tracking code and ID.
If you have not verified the ownership (your website as property) with Google webmasters tool, see our detailed post on How To Verify Ownership Of Website With Google.
To get your tracking ID and global site tag Log in to your Google Analytics account. (this link will open in a new tab)
On this page on the bottom left click on Admin

In the Admin page on the left under All Accounts select an account from the dropdown menu (if you have more then one site)
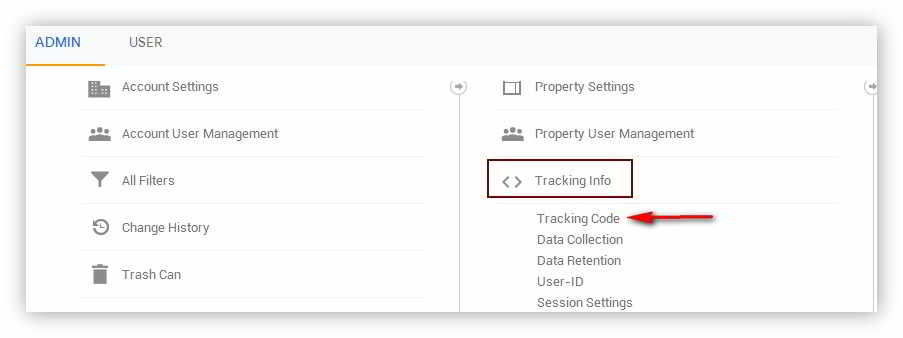
In Property settings (in the middle column) click on “Tracking Info” this will expand, and you will see the Tracking code link click on it.

Google Analytics Tracking ID
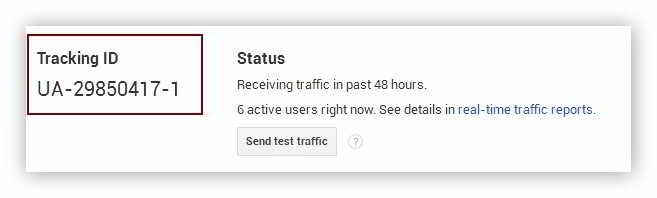
This will open the page containing your site’s tracking ID and Global site tag.
On top of this page, you will find your site’s Tracking ID, displayed as UA-xxxxxxxx-1

Google Analytics is known to slow down site speed. Learn how to host Google Analytics locally in WordPress and boost your site performance. get rid of the leverage browser caching for cacheable resources warning from speed testing tools like GTMetrix, including Google PageSpeed Insights.
Check out: How To Measure Your Website Page Load Time Correctly
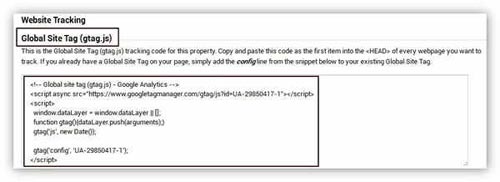
Global Site Tag (gtag.js)
If you need your site’s Global site tag, just below that Google analytics will provide your site’s Global Site Tag code under Website tracking.

This is the Global Site Tag (gtag.js) tracking code for your selected property. You will need to Copy and paste this code in the <head> tag of every webpage you want to track.
Google analytics global site tag needs to be pasted into the <head> tag of your website. If you are confused and struggling to find a way to add header and footer code in your WordPress theme. See our detailed post on the easiest and most future proof way to add header and footer code in WordPress.

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.







