Last updated on May 17th,>>>
How to Generate Critical Path CSS in WordPress, above the fold CSS for use in Autoptimize inline and defer CSS option
What is WordPress CSS
Before we dive into critical CSS, let’s try to understand how the normal CSS works in WordPress.
Every WordPress theme consists of a style.css file. This is the file that contains every bit of code necessary to style your website.
Every WordPress theme is coded to support all features of WordPress that consist of blog posts, comments, products page, membership page, forms, etc.
Additionally, the plugins that you install may also add similar CSS style sheets. For instance, if you have a plugin that adds a related post widget, it will need to load another stylesheet to style that widget.
The end result is that the theme CSS files get bloated and increases in size, thereby increase in load time.
See also 3 Best WordPress site speed optimization plugins
All of the CSS files are loaded before your site is rendered. This means that visitors will see a blank white screen until then.
So what is WordPress Critical Path CSS?
Most of the CSS loaded isn’t needed when a visitor’s browser loads your page, in fact, very less of it is needed for what they can immediately see and read (above the fold CSS).
So why make your visitor wait while loading styles for the footer? It will probably be at least a few seconds before they see it if they continue to stay on your page.
Critical Path CSS is that part of your theme’s CSS that is required to render the above fold content of each web page.
As the name suggest the “critical” CSS that helps the browser to paint fast and render it, before downloading the complete CSS files. Improves first contentful paint (FCP), Remove unused CSS not technically remove it, but prioritize useful CSS.
How to Extract the Critical CSS path
Now comes the most important part! how do you get your site’s critical CSS? Even for an expert WP developer, this can be kind of a very difficult task.
Using Autoptimize + Free Critical CSS Generator
There are 3rd party online tools that can easily provide the critical CSS path by just entering the URL of your site. Pegasus is such an amazing online free tool.
Here is how you extract the critical CSS:
Step 1: Go to this site https://pegasaas.com/critical-path-css-generator/. This is an Online Critical Path CSS Generator.
Note: Before generating the critical CSS make sure to..
1. Clear your browser cache.
2. Delete cache if you are using a WordPress cache plugin like wp super cache.
3. Clear Autoptimize cache too.
4. If you using CDN (content delivery network) like Cloudflare. Clear / purge full cache.Enable development mode.
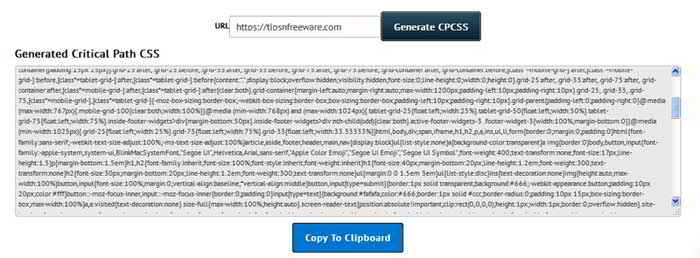
Step 2: In the Generate CPCSS box enter your home page URL (https://www.yourwebsite.com) then click on generate CPCSS button.

It will take a couple of seconds to generate your critical CSS, and display a bunch of code in a box. Copy that code and save it on a notepad. We will need that code later. Read on…
Step 3: Apply the Critical CSS
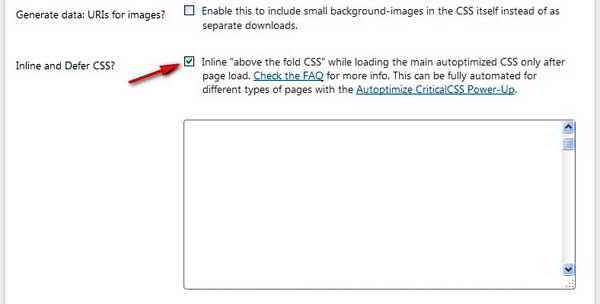
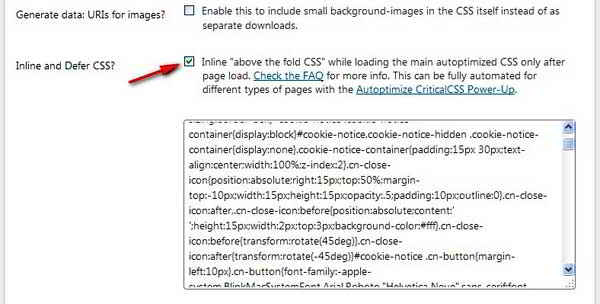
Now log on to your WordPress dashboard. Open the Autoptimize settings page. Under CSS options put a checkmark to enable ” Inline and Defer CSS?”
The moment you enable this option a box will appear just below that.

Enter the critical CSS code ( copy-paste) that you copied earlier in the critical CSS path generator under the Inline and Defer CSS option box ( see image below)
Before pasting the CPCSS code create <style>paste code here</style>
Paste your Critical Path CSS (that you copied earlier) in between style tags (that you created above)

Step 4: Now scroll down and click “Save settings and Empty Cache” at the bottom of your Autoptimize settings page.
That’s it! You are good to go. Log out of the admin dashboard.
Check your Home page, and other few pages of your site to see everything is loading and working fine.
Something wrong? Not working?
1: Retrace back all steps explained above.
2: Make sure your browser cache is cleared to “from the beginning of time”
3: Clear/ delete your WordPress cache plugin cache ( very important)
4: Are you using Cloudflare or any other CDN service, make sure to Purge all cache

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.