Last updated on April 4th,>>>
How To Setup WP Super Cache and WPtouch, properly so that cached pages are served to your websites, mobile visitors.
WPtouch is a very popular mobile plugin that instantly creates a mobile version of your WordPress site, with its own mobile theme. There are both free and paid versions available. The free version of WPtouch works fine and should be good enough for a blog.
WP Super cache is one of the most popular WordPress cache Plugin. You will need to configure WP Super cache correctly to work with the WPtouch mobile plugin.
Your WordPress theme may be a responsive theme, but how does it perform on mobile devices? How often do you check the Google analytics report, about your site’s Mobile usability report?
I had a very bad experience, about the mobile usability issue with my site. Here’s How you can make WordPress site Mobile friendly.
Alright, let’s get back to what I started.
WP Super Cache is a very popular cache plugin, and I have been using it for many years now. This is one WordPress cache plugin with which I never had any compatibility issues with any of the plugins that I have used so far.
See also 10 ways to speed up WordPress Website in a few minutes.
Likewise, even with WPtouch mobile plugin, it’s very easy to set up WP super cache and WPtouch, so that cached pages are served to your mobile users.
If you decide to switch over to WP super cache, I have a detailed post on optimal settings for WP super cache.
How To Setup WP Super Cache and WPtouch
I am writing this post assuming that you have installed both WP super cache and WPtouch mobile plugin on your WordPress site. ( This post covers the free version of WPtouch). Pro version tips also included.
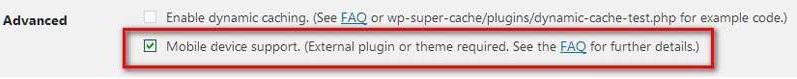
1: On the WP super cache settings page go to the “Advance“. Scroll down and put a checkmark to enable “ Mobile device support“. Then click on “Update status“.

2: The moment you click on the update status and the page reloads, WP super cache will display the following message.

3: To get rid of this message you will need to set up WP super cache and WPtouch.
Now scroll down further this page and you will see the “Rejected User Agents”. Inside the box, you will find some entries already there for example
bot
ia_archive
slurp
crawl
spider
Copy the following and paste it just below those entries.
iPhone
iPod
Android
BB10
BlackBerry
webOS
IEMobile/7.0
IEMobile/9.0
IEMobile/10.0
MSIE 10.0
iPad
PlayBook
Xoom
P160U
SCH-I800
Nexus 7
Touch
(WPtouch Pro) : If you have added support for additional mobile devices in WPtouch Pro’s Settings > Devices > Additional User-Agents field, you must also include those user agents in the “Rejected User Agents” area in WP Super Cache.)
Then click on ” Save UA Strings”
The moment you save these settings the message displayed by WP super cache will disappear. Which means all is well.
4: WPtouch Pro Version: Ensure that WP Super Cache is selected in the plugins list in the Settings > Site Compatibility > Active Plugins section of the WPtouch Pro admin panel. ( This is enabled by default in WPtouch free version)
5: The native support for the free version of WPtouch found in WP Super Cache (under the “Plugins” tab) must be disabled to prevent conflicts in WPtouch Pro. (Pro only)
Now click on the “Easy” tab in WP super cache.
Under easy page click on “Delete Cache” to delete all cache and to rebuild new cache for both desktop and mobile devices.
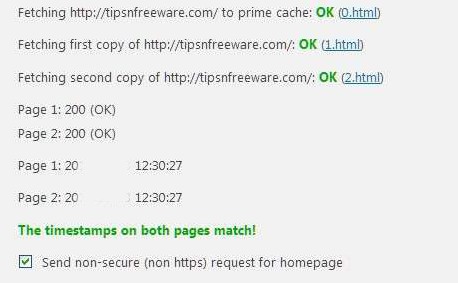
After deleting the cache, on the same page click on “Test Cache”
You should see this result in WP super cache.

You have successfully set up WP super cache and WPtouch. Let the cache be rebuilt, WP Super cache will now serve cache files to your mobile users too.

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.







