Last updated on May 31st,>>>
Page speed is important to user experience & for SEO. You have a WordPress site and you ran a speed test at GTMetrix, Pingdom tools, Google page speed insights and all of these sites throws warning after warning.
You see warning like leverage browser caching, optimize images and many more warnings that can make you scratch your head.
I have been down this road too. Today I will share with you how you can make your WordPress site to load lightning fast by catching WordPress site with Cloudflare page rules
As a WordPress website owner, I am sure you must have a cache plugin installed.
Before we proceed further it will be good if you can read this post on 3 Best WordPress site speed optimization plugins and implement it on your site.
With the above three plugin combinations and Cloudflare page rules, you will see a visible 3X improvement in your WordPress website speed.
Page Contents
Cloudflare Page Rules
Cloudflare is a CDN service provider. It has both FREE and Paid versions. I will be writing about the Cloudflare free version, which works very well for any type of WordPress website.
Cloudflare CDN caching works by replicating your site assets (and even HTML) onto the CDN which then replicates that content across its global network of servers.
Cloudflare has 155+ edge servers all around the globe. So once your site is cached, and when a user visits your WordPress site, the pages get delivered from the nearest edge server of Cloudflare, not from your origin server.
This helps average page load speeds tremendously by serving your site and its assets all over the world from servers that are near the users.
Cloudflare is an absolutely amazing CDN and it’s completely free to get the basic features that you need. You can upgrade for more advanced features, but the free version is all I use, and it’s staggeringly powerful by itself.
How Page Rules Work
WordPress by default cache your static files like images, CSS, JavaScript, etc. But it doesn’t cache HTML pages. Why because Caching HTML pages is risky since the data changes very often like when you update a post or rewrite some lines, it won’t be seen by the user even if they reload.
However, with Page Rules, you can explicitly tell Cloudflare to cache your HTML pages like WP posts, pages, etc.
Lets Set the Page Rules in Cloudflare.
Log on to your Cloudflare account.
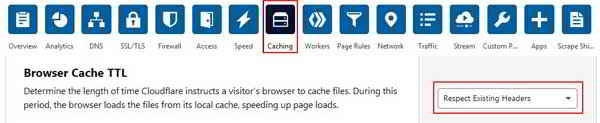
Before we begin, make sure the ‘Browser Cache TTL’ in the ‘Caching’ tab is set to ‘Respect Existing Headers’. This is where your expire headers and cache headers matters. Leverage browser caching. See the image below.

How to Enable HTML Caching on Cloudflare
Once Cloudflare is enabled on your site Cloudflare automatically starts caching static assets like images, CSS, and javascript files. Even with those alone being cached, you will see a big performance boost.
Did you know you can even cache your HTML so your entire web page is loaded from Cloudflare’s CDN instead of your web server?
How to enable Cloudflare’s HTML Caching Feature:
Let me remind you that under the Cloudflare FREE CDN service account you get only 3 (three) page rules.
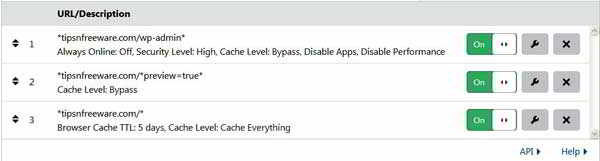
Let’s utilize all these three free Cloudflare Page Rules. See the image below, these are the 3-page rules I have set for my site.
We will explain in detail each of these page rules. Please continue reading.

Log on to your Cloudflare account and select the website for which you want to set the page rules.
On the dashboard go to the Page Rules tab.
Click on Create Page Rule. Under this, we will set the following 3 Page Rules for our WordPress website.
1: *yoursite.com/wp-admin*
2: *yoursite.com/*preview=true*
3: *yoursite.com/*
Let’s see what all these rules are doing.
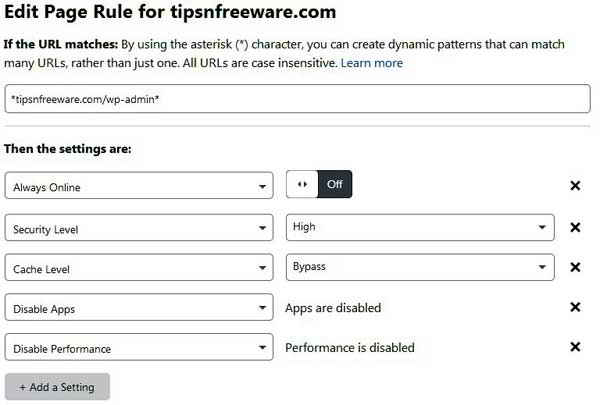
Cloudflare Page Rule# 1 Protect And Bypass Cache for WordPress Admin Page and Log-In Page

Rule 1 :
Configuration setting for Rule #1
*yoursite.com/wp-admin*
Security Level: High
Cache Level: Bypass cache
Disable Apps
Disable Performance
This page rule gets first priority as it is the most critical page of our WordPress site. This page rule ensures that the wp-admin and login page will not be cached by Cloudflare.
If it is cached, it may display sensitive information when your users directly type the admin URL.
Browser integrity check and high security will protect your WordPress admin area. Do not cache it, and disable performance features too
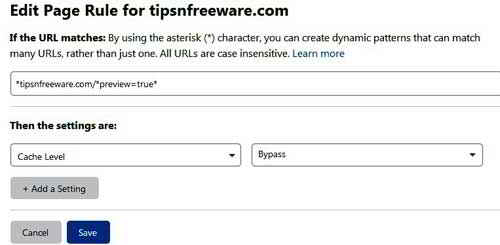
Cloudflare Page Rule# 2: Bypass Cache for Post/Page Previews

Configuration settings for Rule#2:
*yoursite.com/*preview=true*
Cache Level: Bypass Cache
Page Rule #2 will bypass caching on preview pages. This will be helpful when you are editing and previewing your post so the WordPress edit menu bar is visible to you when previewing an edited post.
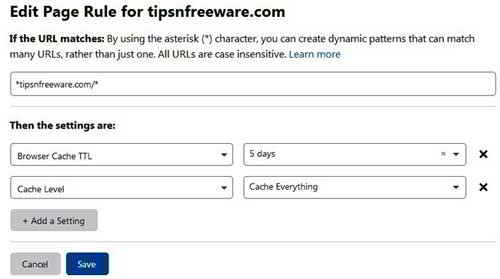
Cloudflare Page Rule# 3 for WordPress site = Cache Everything

Configuration settings for Rule#3:
*yoursite.com/*
Cache Level: Cache Everything
Browser Cache TTL: Set this as per your needs (5 to 8 days is good enough).
Page Rule 3 is the most important one, here is where the HTML caching magic happens! Rule #3 is for the front-end of your website that does not fall under Rule #1 or Rule #2.
Here we increase the Browser Cache TTL to 5 days (you can change it to something else if you want).
The important setting here is the “Cache Level” set to “Cache Everything” which means we’re not only caching static assets like images, CSS, and javascript files, but we’re also caching the HTML of the pages.
This page rule in Cloudflare will make your pages load lightning fast.
Now that you have set all the 3 Cloudflare Page Rules, you probably already notice how much faster your site is loading.
These are the 3 fundamental Cloudflare Page Rules to speed up a WordPress site. With these rules in place, your website will get much faster page delivery everywhere in the world.
Feel free to experiment and add some recipe on these 3 fundamental page rules like Edge Cache TTL, adding Rocket loader, etc.

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.