Last updated on July 28th,>>>
After testing your WordPress site for performance and speed most of the tools give you instructions to defer parsing of Javascript in WordPress.
If you run your WordPress site through any performance testing tool like GT Metrix, Pingdom tools, Google page speed you will get instruction to defer parsing of JavaScript, to save some milliseconds in your page loading time.
If you are not a WordPress expert or a coder ( many of us are not), this suggestion alone will definitely make you scratch your head.
But implementing this suggestion to defer parsing of javascript in a WordPress site can have a positive impact on your site’s page load time, especially for mobile visitors.
See also 5 Best WordPress SEO plugin to rank higher in SERP
But the warning by the performance testing tools can be a bit difficult to understand.
Today we’re going to explain exactly what it means to defer parsing of JavaScript and how you can implement this change easily on your WordPress website.
What is Defer Parsing of Javascript?
Javascript is loaded on all pages of your website.
Basically, when someone visits your site, the browser reads the code served by your server. The visitor’s browser then starts at the top and goes through the code to render your site.
During the process of rendering the page, if the browser finds any JavaScript, it will stop rendering the rest of the page until it can fetch and parse the JavaScript file instead of loading the necessary parts of the page, which adds additional time to the page load.
The idea here is to load what is required first by the reader which is the page content.
So by minimizing the amount of JavaScript needed to render the page, and deferring parsing of unneeded JavaScript until it needs to be executed, like secondary items such as comments, sharing buttons, widgets, images, etc you can reduce the initial load time of your page.
What does it mean to defer parsing of JavaScript?
Essentially, by deferring parsing of JavaScript your site tells visitors’ browsers to wait to download and/or parse JavaScript until after your site’s main content has already finished loading.
What exactly happens is that at that point, your site visitors can already see the content and interact with your page. So the wait time to download and parse that JavaScript no longer has a negative effect on your site loading time.
This, in turn, speeds up your content’s above-the-fold load time, this makes search engines happy and creates a better, speedier experience for your visitors.
Having said that, how to defer parsing of JavaScript in WordPress easily without coding or meddling with your site’s code?
Defer parsing of javascript with a free WordPress plugin.
Async JavaScript is a free WordPress plugin It gives you a simple way to defer parsing JavaScript using either Async or Defer.
Let’s get started.
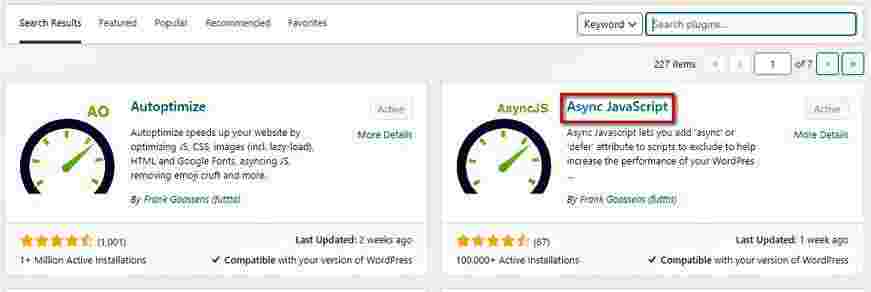
Head over to Add new plugin section in your WordPress admin dashboard. Search for Async Javascript.

Install and activate the plugin
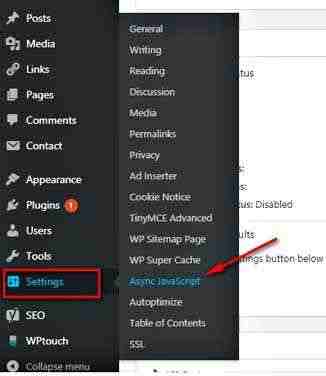
After activating the plugin got to the plugins settings page, which you will get under settings > Async javascript.

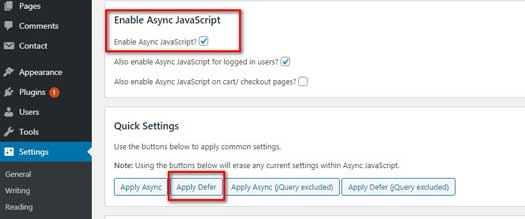
On the plugins settings page click on “Enable Async Javascript”.
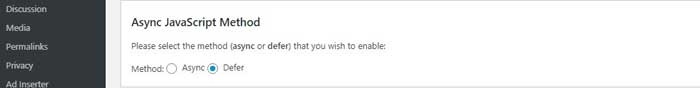
At the top of the settings page, you can enable the plugin’s functionality and choose between Async or Defer.

The difference between Async and Defer
Async method downloads JavaScript while still parsing HTML but then pauses the HTML parsing to execute the JavaScript.
Defer method downloads JavaScript while still parsing HTML and waits to execute it until after HTML parsing is finished.
Defer parsing of javascript is recommended (as per the suggestion of page speed tools). Select “Defer” under Async Javascript Method.

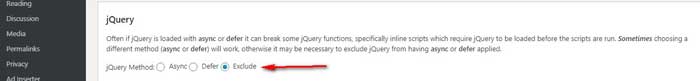
If you scroll further down, you can also choose how to handle jQuery.
A lot of themes and plugins rely heavily on jQuery.
So if you try to defer parsing the jQuery scripts this might break some of your site’s core functionality. But you can experiment with both syncing or deferring it.
The recommended setting is to “Exclude” jQuery

Just make sure to test your site thoroughly. The safest approach is to exclude jQuery.
The plugin also gives you the option to manually include or exclude specific scripts from being deferred. I suggest you keep those to default.
Save your settings. The plugin will take care to defer parsing of javascript on your site, and also improve page load time. Test your site’s performance with the tools mentioned above and check the difference.
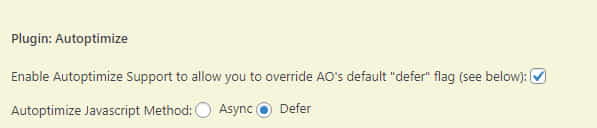
Autoptimize support

If you have installed the Autoptimize plugin on your site, the Async Javascript plugin has an option to enable support for Autoptimize too. Scroll down and put a check on “Enable Autoptimize support” and select the “Defer” method.

Hello! I am Ben Jamir, Founder, and Author of this blog Tipsnfreeware. I blog about computer tips & tricks, share tested free Software’s, Networking, WordPress tips, SEO tips. If you like my post /Tips then please like and share it with your friends.